The City of Langley Website redesign & Dark Site
Project Goals
Using the original website’s design language and content, create an accessible and intuitive municipal website for the City of Prince George. Furthermore, provide Municipal staff with tools and knowledge, to successfully update their website, while ensuring user experience (UX) and accessibility best practices.
Completion
Winter 2024
Website Redesign
-
Dark Site
-
Image of municipal website homepage during the UX and accessibility audit.
Image of UX / Accessibility Audit, showing a small portion of the full Audit. The full audit included 150+ actionable items.
UX Testing
-
Notable Usability Findings
The use of "Learn more" for button content is not descriptive for users or assistive technologies such as screen readers. A screen reader will read aloud and list all the links within a page, where "Learn more" does not provide any context to the link.
Colour contrast between links and regular text did not meet accessibility standards. Links should be easy for users to locate when surrounded by other elements such as paragraphs or other regular text.
Text within an image. It is difficult to ensure an appropriate contrast between text and colours within the image, while also ensuring text legibility when the image is viewed on different screen sizes, such as mobile. Text should be removed from the image and be placed within an area where legibility is guaranteed.
Notable Content Findings
The menu and inside page side navigation did not meet user expectations. When selecting a menu item within the inside page side navigation, the selected item moves to the top, with menu items expanded. To resolve this, the menu items should retain their positioning, with menu items being sorted by order of importance.
The website lacked continuity, especially for clickable elements. A clearly refined and consistent design language for clickable elements will ensure user expectations.
Active section and page indicators were missing from within the design language. There should be visible difference from the active page and surrounding default links. This active state should also be consistent throughout all levels of the menu (parent pages and child pages).
Website Redesign
Following the UX and accessibility audit, we implemented all client approved recommendations that were applicable within the design phase. In order to meet client goals, the overall look and feel of elements that were not effected by usability or accessibility remained familiar to the existing design language. Some elements that remained similar to the original website included fonts, images sizes, homepage content rows, and the client sitemap.
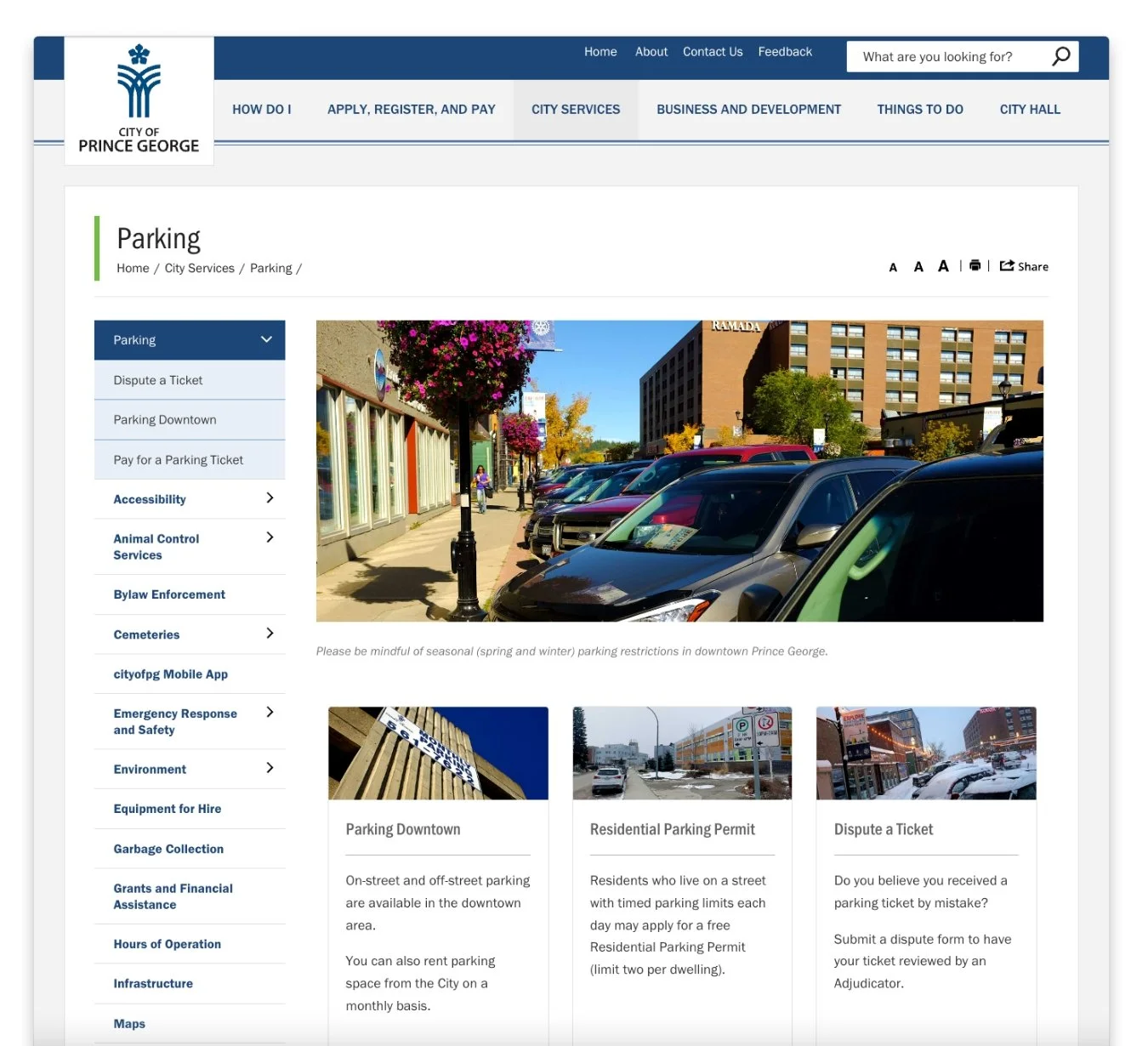
Image of municipal website before the redesign or UX / accessibility improvements.
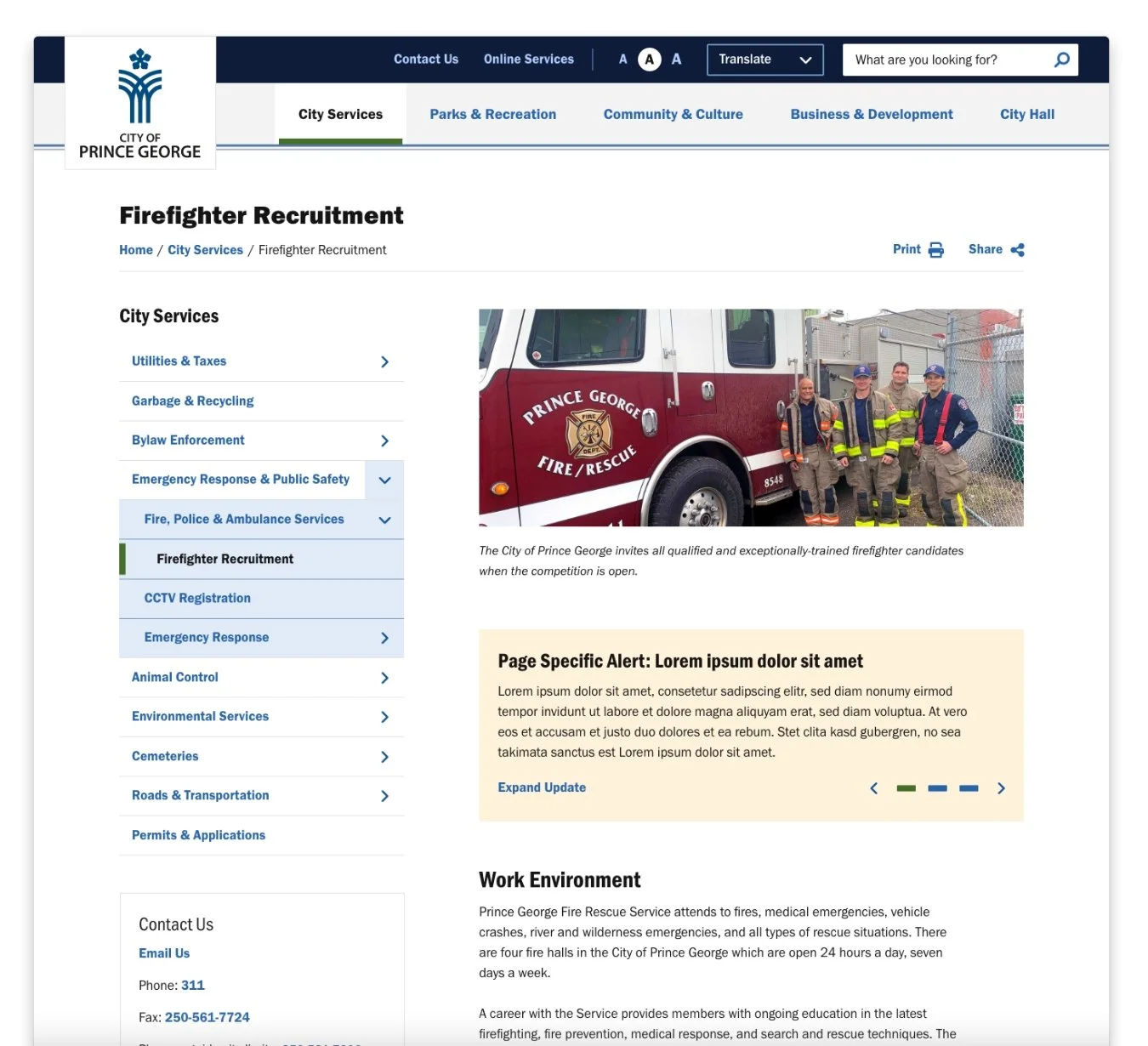
Image of municipal website after the redesign, including UX / accessibility improvements.
Final Interface & Project Success
Users are left with an ideal user experience, as well the client was left with the knowledge to maintain a usable and accessible municipal website.
This project was valued high by the City and was deemed a great success. After the successful launch of the City website, the client reached out to continue working with us and improving their website. Since the completion of the main City website, we have taken on three new projects with similar unique parameters, with myself as the lead designer.